amebaのプロフの背景を透かす方法を書いた記事しか見つからなかったので、私がblogger用の方法を書いてみます。
なお、私がbloggerで使っているテンプレートはAwesome Inc.なので、その他のものを使っている場合はこの方法ではできないかもしれません。
How To
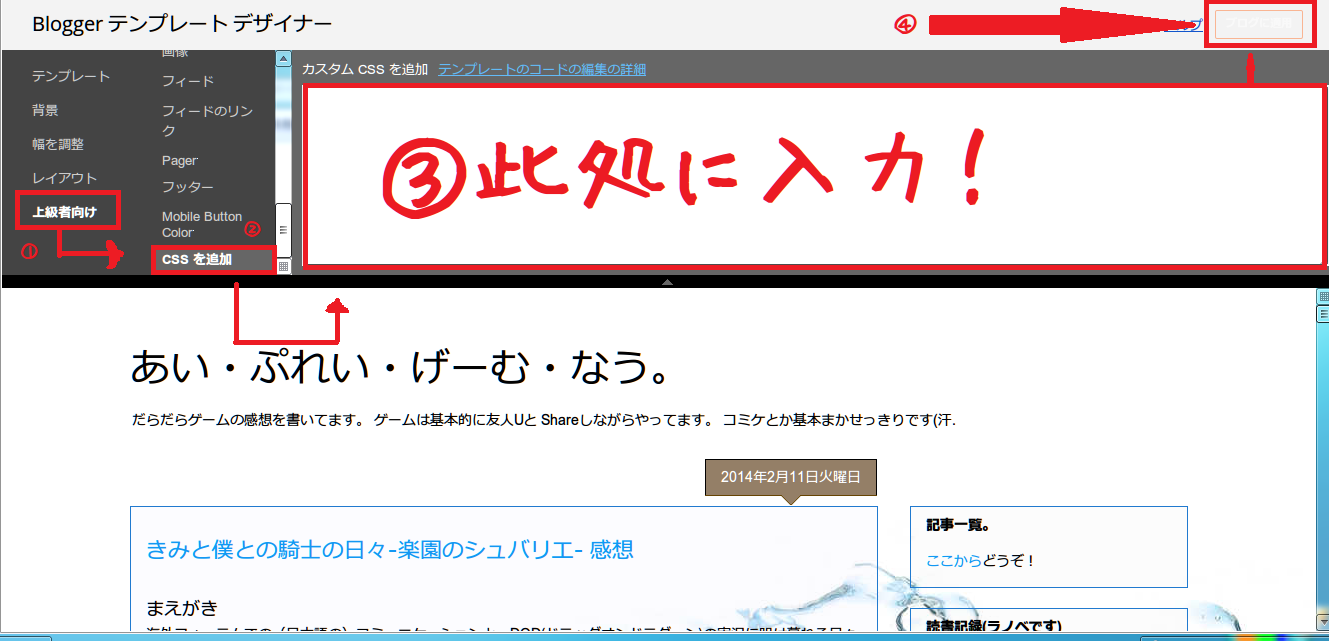
①マイブログのページから、「テンプレート」をクリックし、さらに「カスタマイズ」をクリックする。②画像の順番通りに進める。

.date-outer { /* 記事背景 */
background-color: rgba(225,225,255,0.1);
}
.main-inner .widget { /* ガジェットの背景 */
background-color: rgba(225,225,225,0.1);
}
#blog-pager { /* ホームとか前の投稿とかあるところの背景 */
background-color: rgba(225,225,225,0.1);
}
.sukesuke { /* 文字関連を頑張る。 */
color: rgba(0,0,0,0);
}
background-color: rgba(225,225,255,0.1);
}
.main-inner .widget { /* ガジェットの背景 */
background-color: rgba(225,225,225,0.1);
}
#blog-pager { /* ホームとか前の投稿とかあるところの背景 */
background-color: rgba(225,225,225,0.1);
}
.sukesuke { /* 文字関連を頑張る。 */
color: rgba(0,0,0,0);
}
解説。
透明度は、background-color: rgba(225,225,225,0);
というところ(最後の0が透明度、MAXは"1"=完全に不透明)で指定しています。
使うときの重要ポイント
最後にある「.sukesuke」について。背景が不透明の時、諸々の理由で文字を隠したい場合は文字の色に記事の背景色を使えば良いのですが、背景を透明にするとできなくなります。
なので別の隠し方として、記事作成画面の「HTML」のところで、隠したい文字を
<span class="sukesuke">隠したい文字</span>
と囲ってあげると、「隠したい文字」と隠せるようになっています。
0 件のコメント:
コメントを投稿
もし良かったらコメント残してね。